Với những nhân viên làm việc với thiết kế, các phần mềm Photoshop …thì việc làm quen với thuật ngữ hệ màu RGB là việc cần thiết. Bởi bạn luôn cần sử dụng là lựa chọn hệ màu này. Chính bởi vậy, bài viết này chúng tôi sẽ cho bạn câu trả lời hệ màu RGB là gì? Ứng dụng của hệ màu RGB cùng những điều bạn chưa biết tới hệ màu này.
Mục lục bài viết
Toggle1 .Khái niệm hệ màu RGB là gì?
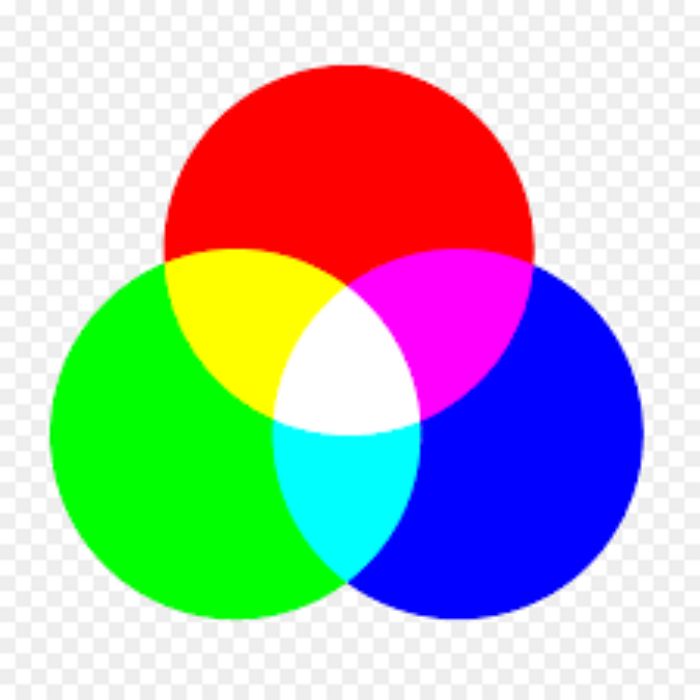
Hệ màu hay mô hình RGB sử dụng ánh sáng đỏ, xanh lam và xanh lục kết hợp với nhau theo nhiều cách cho ra các màu sắc khác nhau.
Trong tiếng Anh thì:
- R là viết tắt của màu đỏ (Red)
- G viết tắt của xanh lục (Green)
- B viết tắt của xanh lam (Blue)
Trong hệ màu RGB tự thân nó không định nghĩa các màu đỏ, xanh lục và xanh lam chính xác mà nó phụ thuộc vào thiết bị khác nhau có cùng mô hình màu. Không gian màu thực sẽ dao động một cách đáng kể.

2. Lịch sử hình thành
Năm 1953 người ta đưa ra tiêu chuẩn cho ti vi màu, việc sử dụng tiêu chuẩn RGB bởi Edwin Land trong các camera Land / Polaroid đã khiến việc sử dụng mô hình RGB như một tiêu chuẩn của các màn hình internet.
3. Cơ sở sinh học
Thực tế, các màu gốc có liên quan đến những khái niệm sinh học nhiều hơn là vật lý, nó chính là các phản ứng của mắt đối với màu sắc trong ánh sáng. Các nhà khoa học đã chứng minh trong mắt người có các cảm quang có hình nón hay còn được gọi là tế bào hình nón. Các tế bào này khi có ánh sáng nó sẽ phản ứng cực đại với ánh sáng vàng và xanh lá cây là các tế bào hình nón L, xanh lam tế bào hình nón S, Và tất nhiên mỗi màu tương ứng với các bước sóng 564 nm, 534 nm, 420 nm.
Khi mắt chúng ta nhận thấy màu vàng nghĩa là các tế bào cảm nhận xanh ánh vàng được kích thích hơn các tế bào cảm nhận xanh lá cây.
3 màu đỏ, xanh lục và xanh làm được mô tả là 3 màu gốc vì chúng có thể sử dụng để kích thích 3 loại tế bào cảm quang. Mặc dù các biên độ cực đại phản ứng của các tế bào cảm quang không xảy ra ở các bước sóng các màu này.
Các màu gốc khác cũng được sử dụng để sinh ra khoảng màu tối ưu cho các loài động vật. Nhiều loài chim có tới 4 màu gốc trong khi nhiều động vật có vú chỉ có 2 màu gốc.

4. RGB và hiển thị
Về phần RGB và hiển thị thì một trong số ứng dụng phổ biến nhất của mô hình màu RGB là hiển thị màu trong các ống tia âm cực. Các màn hình plasma hay tinh thể lỏng, màn hình máy tính hay ti vi. Các màn hình được chia theo điểm ảnh, mỗi điểm ảnh trên màn hình được hiển thị trong bộ nhớ máy tính giống như các giá trị độc lập của 3 màu xanh lam, xanh lục và đỏ.
Các giá trị này sẽ được hệ thống chuyển đổi thành các cường độ và gửi tới các màn hình. Thông qua việc sử dụng các tổ hợp tương thích của các cường độ ánh sáng đỏ, xanh lam và xanh lá cây giúp màn hình tái tạo lại các màu trong khoảng trắng đen.
Trong khi các phần cứng có thể hiện thị điểm hình được sử dụng cho các màn hình năm 2003. Với 24 bit thông tin cho mỗi điểm ảnh. Tương ứng với 8 bit cho các màu trong hệ RGB, để tạo thành 256 giá trị hay 256 mức cường độ mỗi màu. Khoảng 16,7 triệu màu rời rạc được tái tạo trong quá trình này.

5. Ứng dụng của hệ màu RGB
Trong các thiết bị phát quang bạn có thể nhìn thấy 3 màu này trên điện thoại hay màn hình máy tính, ti vi, bạn chỉ cần nhỏ giọt nước lên màn hình sẽ thấy hột chấm nhỏ 3 màu xanh dương, xanh lá và đỏ. Nếu pha 3 màu theo tỉ lệ 1:1:! Sẽ có màu xám với cường độ sáng vừa.

6. Công nghiệp điện tử
RGB còn được ứng dụng trong công nghiệp điện tử, RGB là dạng tín hiệu thành phần của video. 3 màu được truyền đi bằng 3 cáp riêng biệt. Các cáp này đôi khi truyền đi các tín hiệu đồng bộ.
Với định dạng tín hiệu RGB thông thường sẽ dựa trên các phiên bản sửa tiêu chuẩn RS-170 và RS-343 ở các thiết bị hiển thị video đơn sắc. Với đường truyền tốt nhất nên nó thường được sử dụng rộng rãi ở Châu Âu.
Không chỉ sử dụng cho thị trường Châu Âu, RGB còn Chiếm vị trí trong phần lớn các khu vực Châu Phi.

7. Biểu diễn dạng bit
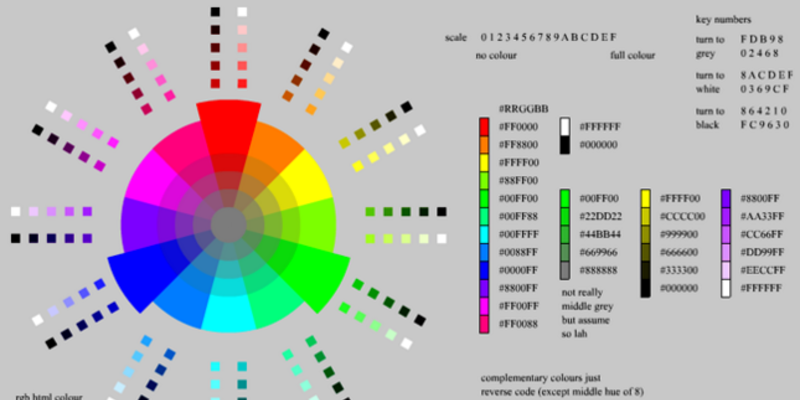
- Biểu diễn dạng số 24 bit: Nó được ghi thành cặp 3 số nguyên, mỗi số đại diện cho cường độ màu khác nhau. Một số kiểu màu 24 bit:
(0, 0, 0) – màu đen
(255, 255, 255) – màu trắng
(255, 0, 0) – màu đỏ
(0, 255, 0) – màu xanh lục
(0, 0, 255) – màu xanh lam
(255, 255, 0) – màu vàng
(0, 255, 255) – màu xanh ngọc
(255, 0, 255) – màu hồng cánh sen
- Biểu diễn dạng 16 bit: Có 5 bit cho mỗi màu và kiểu 555 thêm cho bit còn lại là màu xanh lá cây. Kiểu 24 bit được gọi là thuận màu thì trong hệ màu RGB 16 bit là cao màu.
- Biểu diễn dạng 32 bit: Do vận tốc cao hơn mà phần lớn các phần cứng hiện nay truy cập dữ liệu được sắp xếp trong các địa chỉ có thể chia ngang theo các cấp số.
- Biểu diễn dạng 48 bit: 48 bit giúp biểu thị được tới 65.535 sắc thái mỗi màu thành phần. Nó thường được dùng cho các hình ảnh chuyên nghiệp để đạt độ chính xác cao và sắc nét hơn.

8. Ưu nhược điểm hệ màu RGB
- Ưu điểm:
- Màu sắc rực rỡ, sắc nét và đa dạng, cho trải nghiệm xem chân thực, sống động.
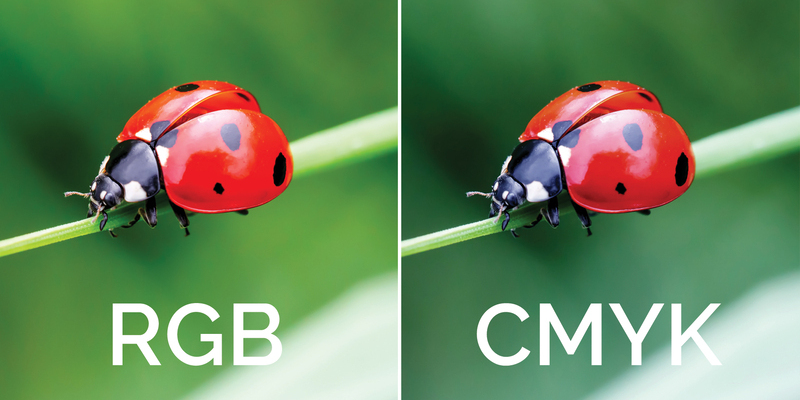
- Dải màu của RGB nhiều hơn CMYK, đồng thời chúng nằm trong phạm vi huỳnh quang sáng, nên khi thiết kế hình ảnh kỹ thuật số, hệ màu RGB được lựa chọn ưu tiên hơn.
- Nhược điểm:
- Màu sắc không được chân thật và đẹp khi in trên giấy.

9. Cách chuyển hệ màu CMYK sang RGB
Chuyển hệ màu sang RGB trong Illustrator (AI)
- Cách 1: Chọn file > Ducument Color Mode > Chọn hệ màu RGB. Ngay sau đó bản thiết kếcủa bạn sẽ chuyển sang hệ màu mới đổi.
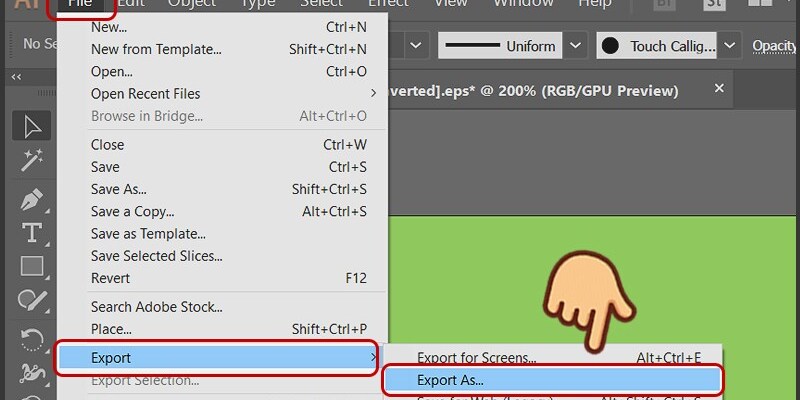
- Cách 2: Đây là cách sử dụng khi đã hoàn thành sản phẩm thiết kế. Chọn File > Export > Export as > Image > Chọn hệ màu RGB trong mục Color Mode.

Chuyển hệ màu sang RGB trong Photoshop (PTS)
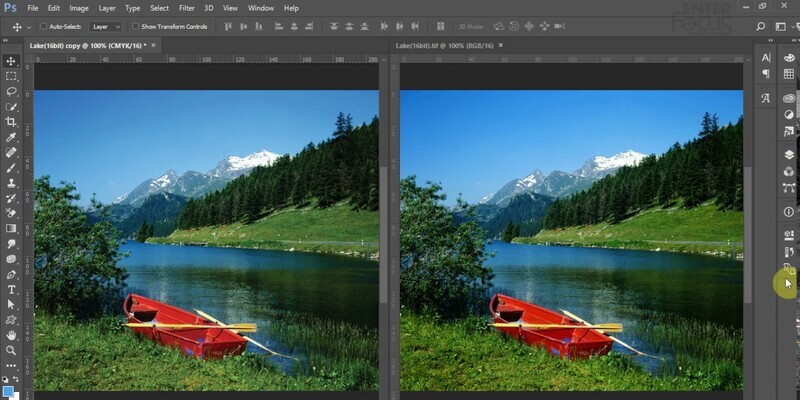
Trên công cụ Menu > image > mode > Chọn hệ màu RGB. Nếu làm theo cách này màu sắc của file thiết kế có sự thay đổi đáng kể. Trường hợp bạn không muốn màu sắc bị chênh lệch nhiều, có thể áp dụng cách sau:
- Bước 1: Mở file thiết kế muốn chuyển hệ màu trên Photoshop.
- Bước 2: Edit > Convert to Profile > Custom CMYK trong mục Profile > trong mục Ink Colors, chọn Toyo > trong mục Dot Gain chọn mức 30% > trong mục Black Ink Limit chọn mức 50%.

Qua bài viết này bạn đã hiểu vì sao RGB được ứng dụng trong thiết kế web và banner. Việc lựa chọn theo cách nào còn tùy thuộc vào mỗi người thiết kế, mỗi cách nhìn nhận.
Xem thêm:





